Website History
Julian Rakuschek - 2023-08-16
Web Development
This post presents all prior versions of this website including the current version. The underlying technologies are shown as well as screenshots from previous designs.
V1
It all started in the year 2019 when V1, the first version of this website, was deployed. Back then, the goal was to learn state-of-the-art technologies in web development in order to gain insight into this field. Brad Travery was the major inspiration with his series on a setup with React and Django.
The first version was accessible under vulturemox.net, this domain is still active!
Technical Details on V1
The very first iteration was built by using React (version 16) in the frontend and Django (version 2.1) in the backend. Although Django is an overkill for a simple small personal homepage, it was useful for learning the model view controller (MVC) architecture. Additionally, Django provides an out-of-the-box authentication system which prevents newcomers from making common mistakes. At the core of V1 was the blog and code snippet application where Django made it easy to design an appropriate database scheme for it.
Since the frontend uses React, it does not make use of the templates provided by Django. Therefore, an API was required which was programmed using the well known Django REST framework. React, sitting on the other side, has two helpers by its side: Axios and Redux. Axios is used to send and receive API requests while Redux is the state manager. It turned out that Axios is indeed useful, however, Redux only becomes necessary once projects grow in size, a small homepage does not require it.
As for styling: Styled components were used in order to write CSS inside react components. The backend used to default NoSQL database of Django which is fine for tiny websites.
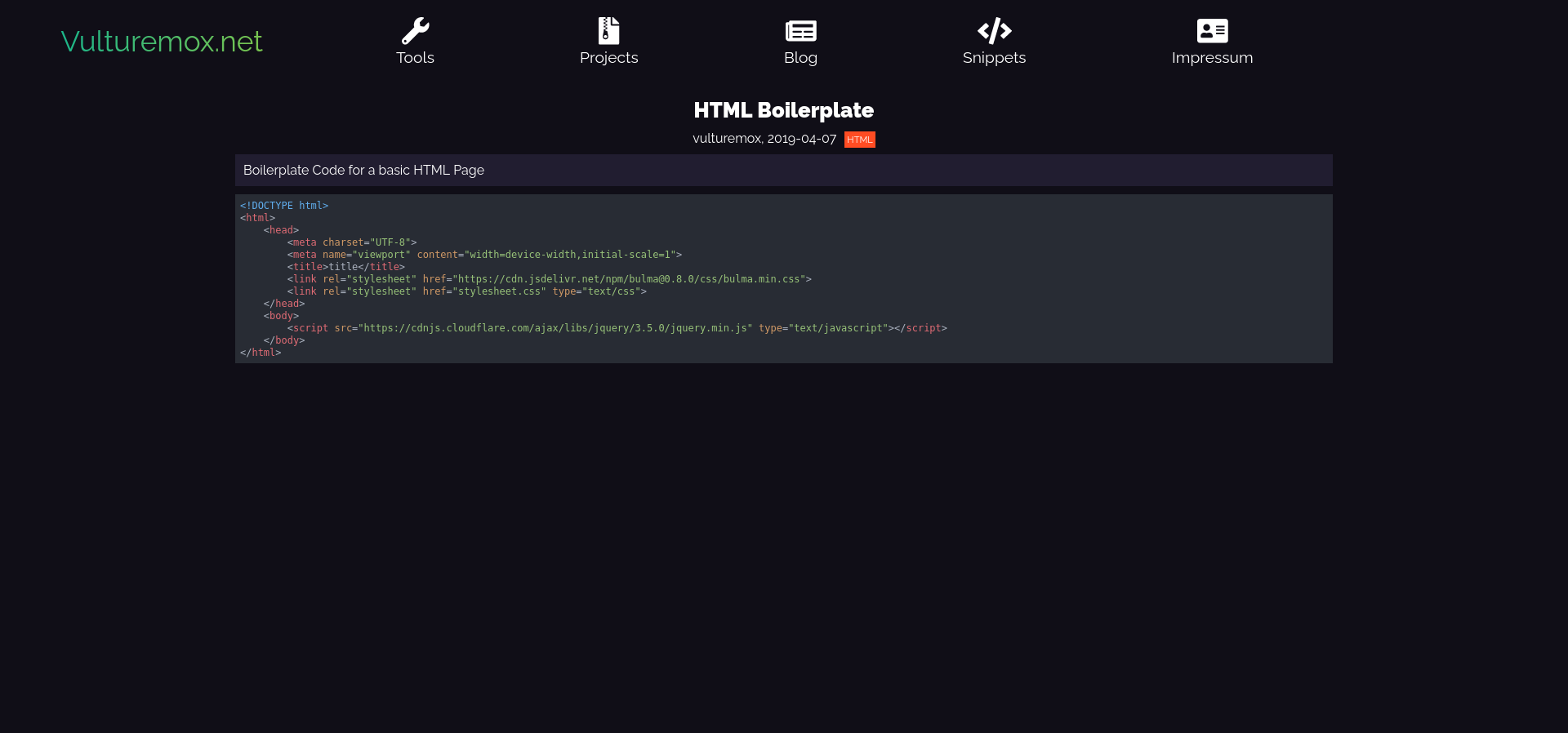
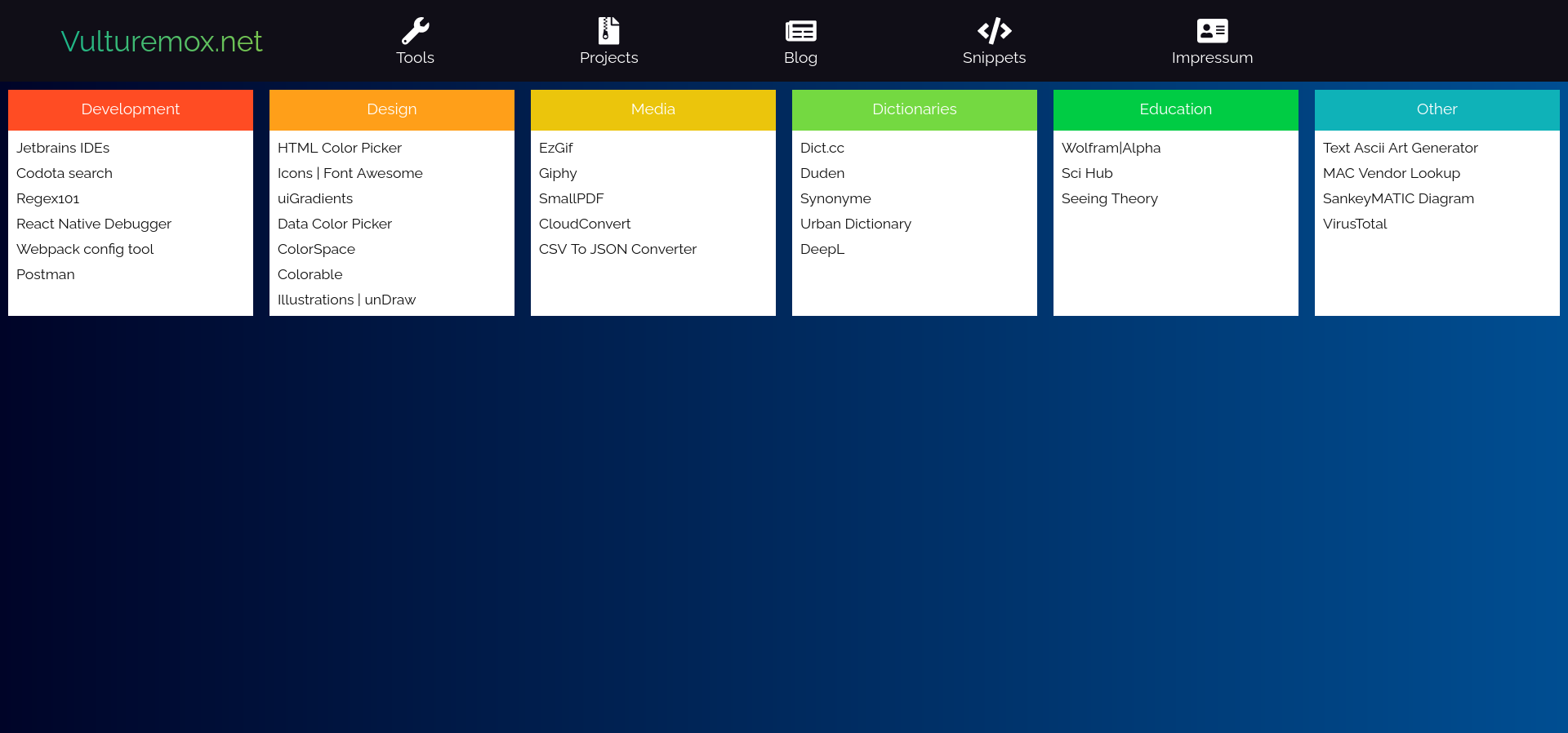
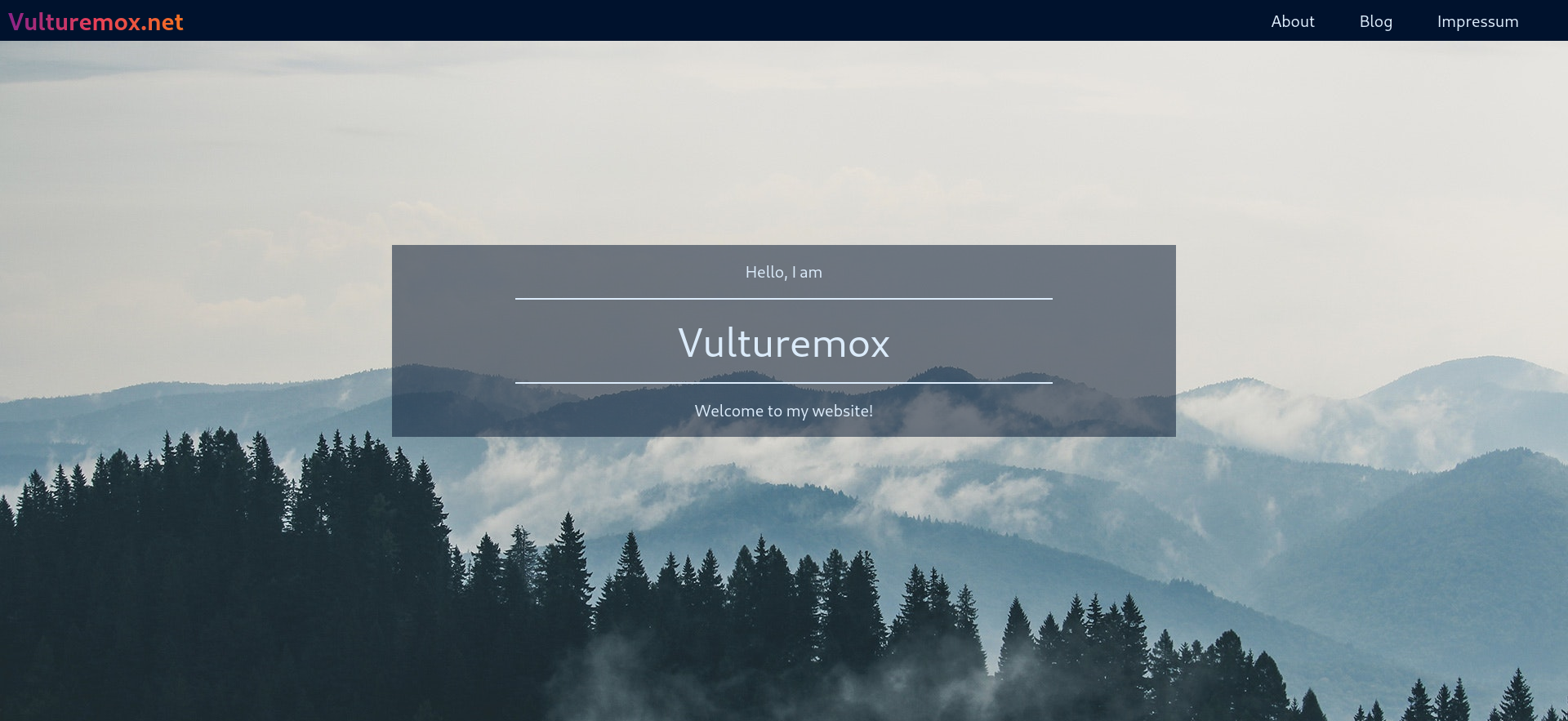
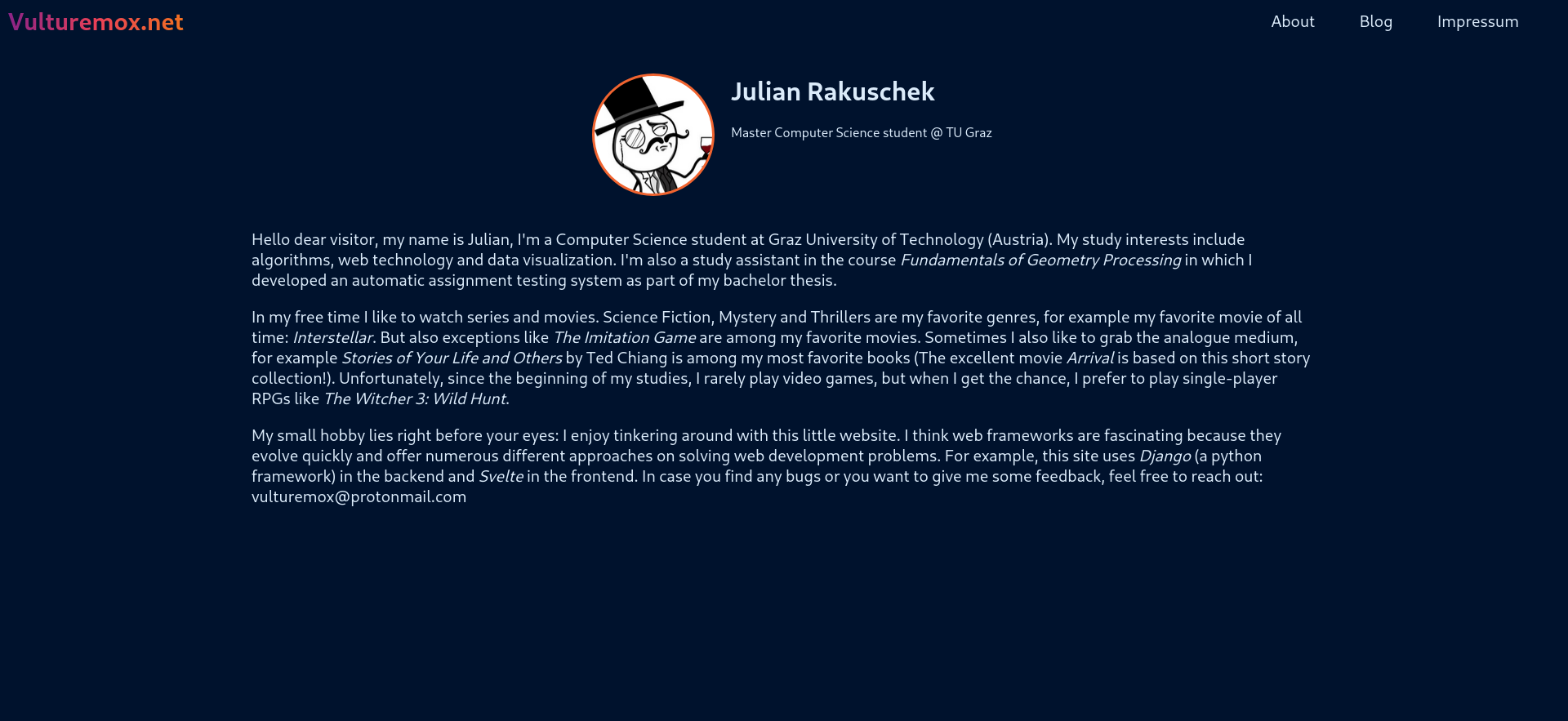
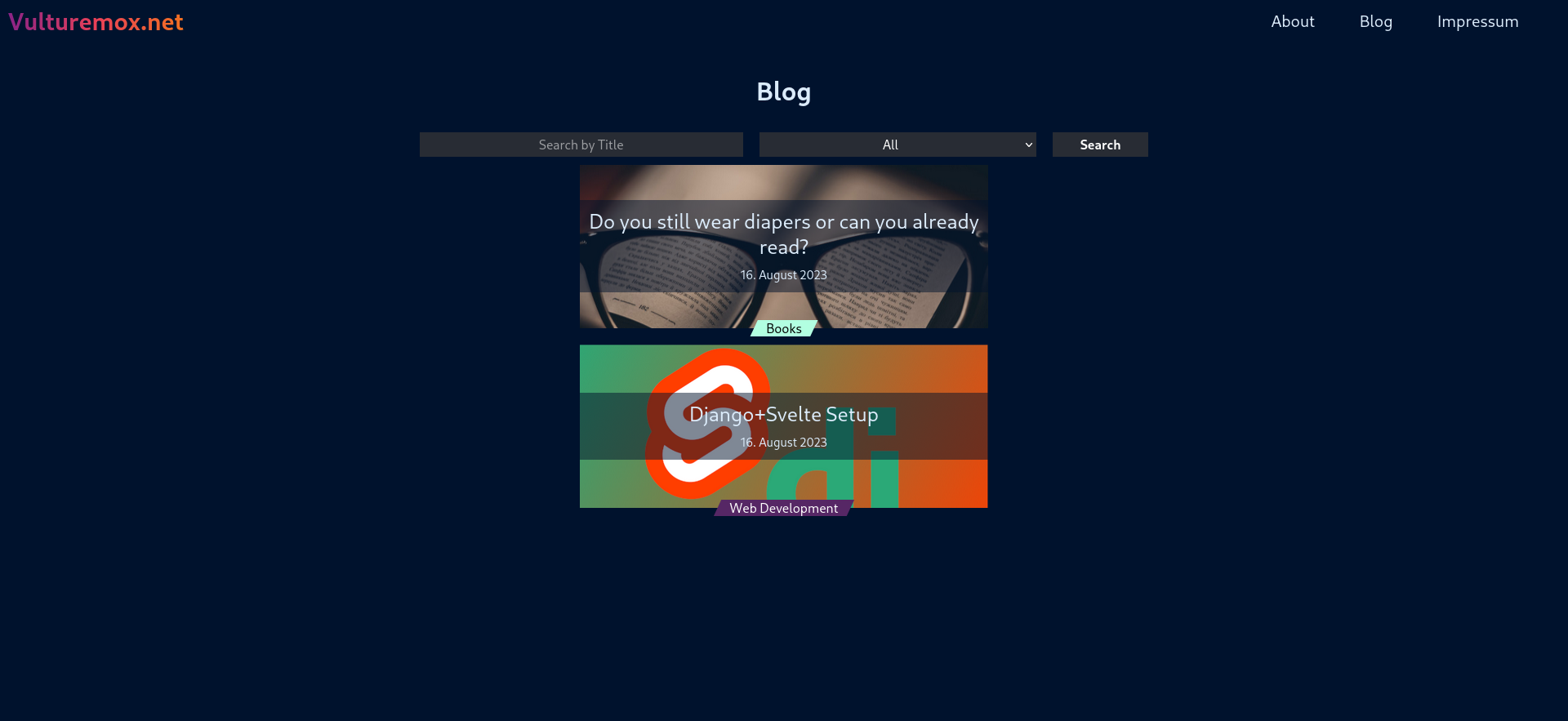
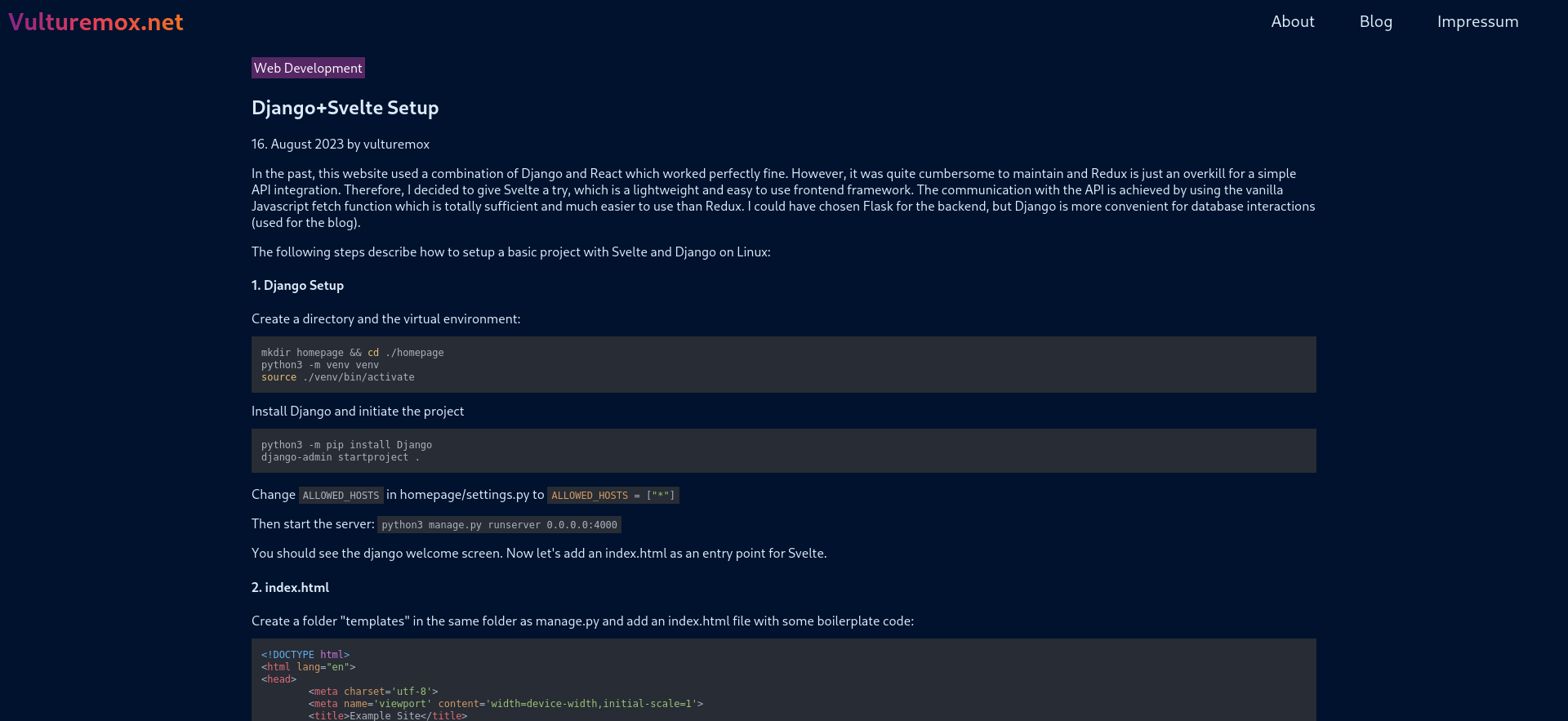
Screenshots of V1







V2
V1 was quite complex for a simple homepage and the code was horribly confusing. Therefore, making small changes was quite painful, especially Redux in the frontend was a mistake in V1. This leads to the main goal of V2: Simplicity.
Technical Details of V2
V2 was developed in 2021, two years after V1, where I had just learned about the Svelte framework and wanted to try it out. Svelte is beautiful for its simplicity and quickly became my main framework of choice.
The backend has not experienced many changes since a blog was still the core feature of the website and thus required an easy authentication system. However, the database (previously NoSQL) has been replaced by PostgreSQL.
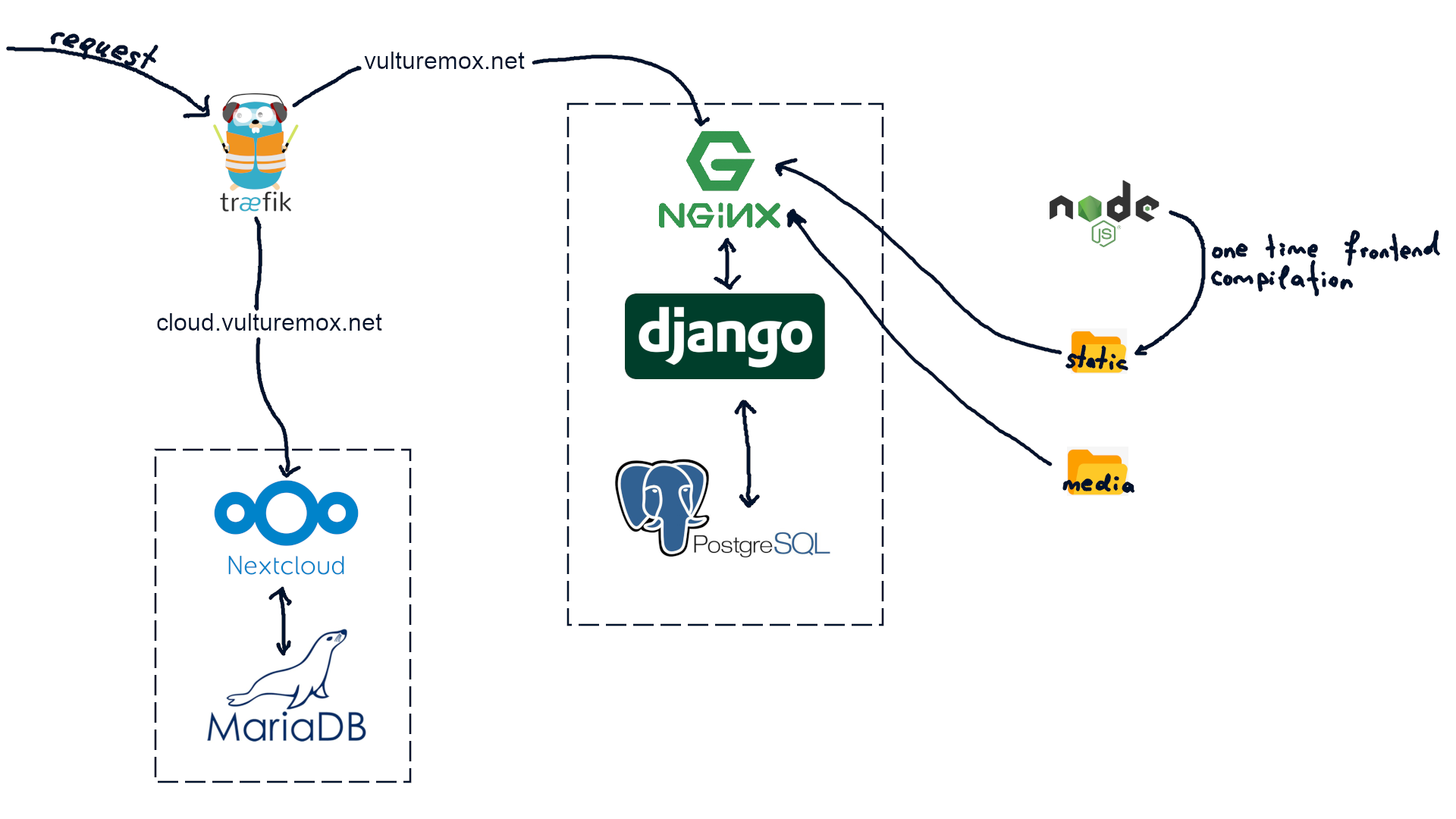
The biggest advancement in V2 was the deployment: Docker joined the game. Previously in V1, the setup was very painful since one had to manually install and configure the web server, the database, Django, etc. In addition, the requirement for subdomains rose and thus containerization became inevitable.
In order to easily add subdomains, traefik became the tool of choice. One of my scribbles back from 2021 can be seen below:

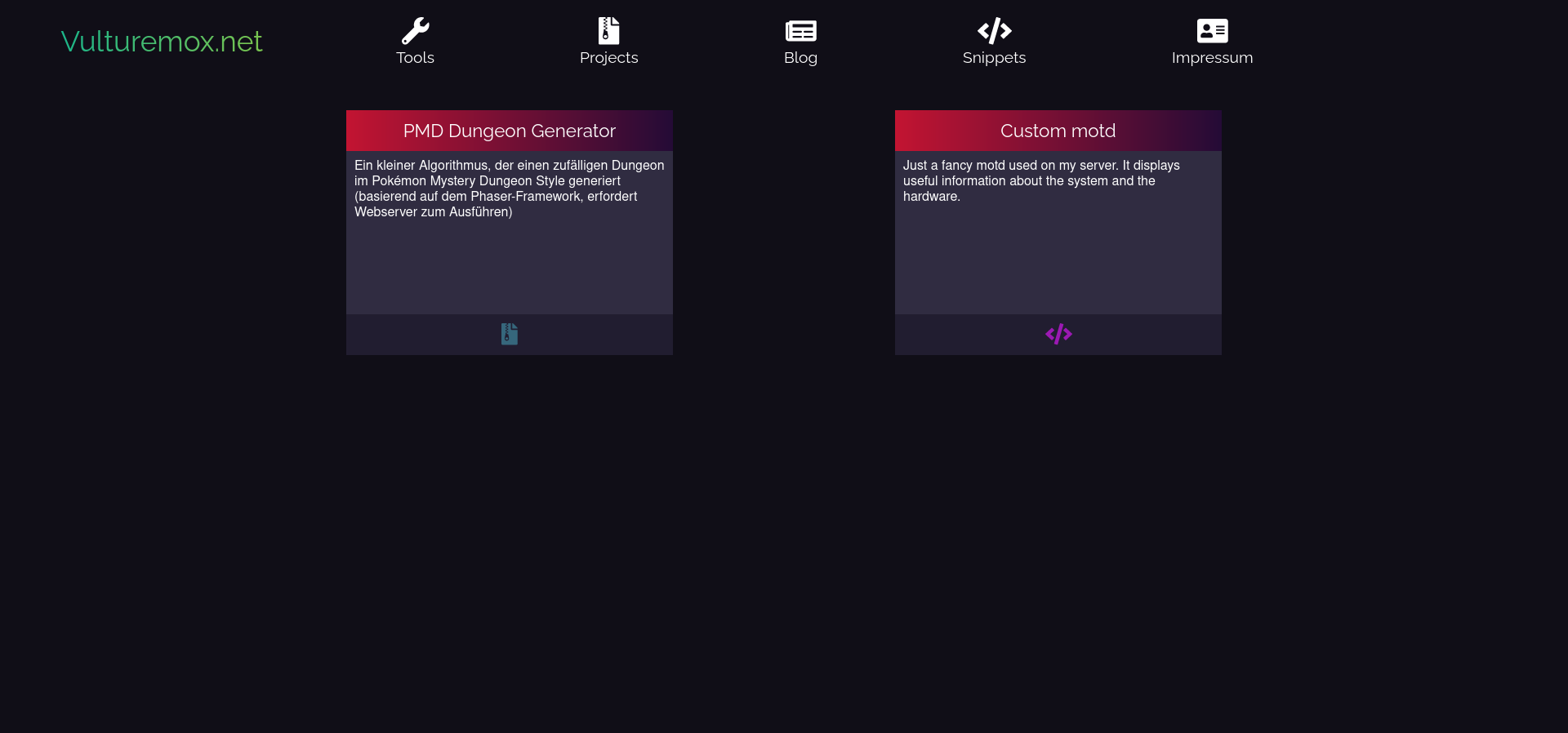
Screenshots of V2
Although the simplcity in the frontend code was a huge advancement in V2, the design made an awful backstep, it also has been simplified, but not in a good way.




V3
Since the design in V2 horribly failed, a redesign was necessary. In addition, the backend was simply too much work to maintain, therefore it has been dropped completely. V3 has therefore two goals: Simplicity and Design. Finally, I wanted to build a more professional website for presenting myself, therefore the domain rakuschek.at has been acquired.
In order to avoid failing the design again, V3 has been inspired by the personal homepage of Brittany Chiang. Since she made her website open source, this inspired me to do the same for my website, therefore all code for V3 can be found in a Gitlab repository.
Technical Details of V3
V3 has been developed in 2023, two years again after V2. The biggest change in V3 is that the backend has been dropped completely, Django and Postgres have been too much work. A major trend in web development has been the rise of fullstack frameworks such as Next.js, Nuxt.js and SvelteKit, the latter framework is now used instead of Django.
Since a database is an overkill for a personal homepage, all posts of the blog are now stored in simple markdown files on the disk. These are in turn read by Node on the server side. This also drastically simplifies the docker setup since only two containers are required: Nginx and Node.
Finally, since this iteration has been developed during my time at Chax, I adopted two techniques that I learned at Chax: Tailwind CSS for styling components and TypeScript.
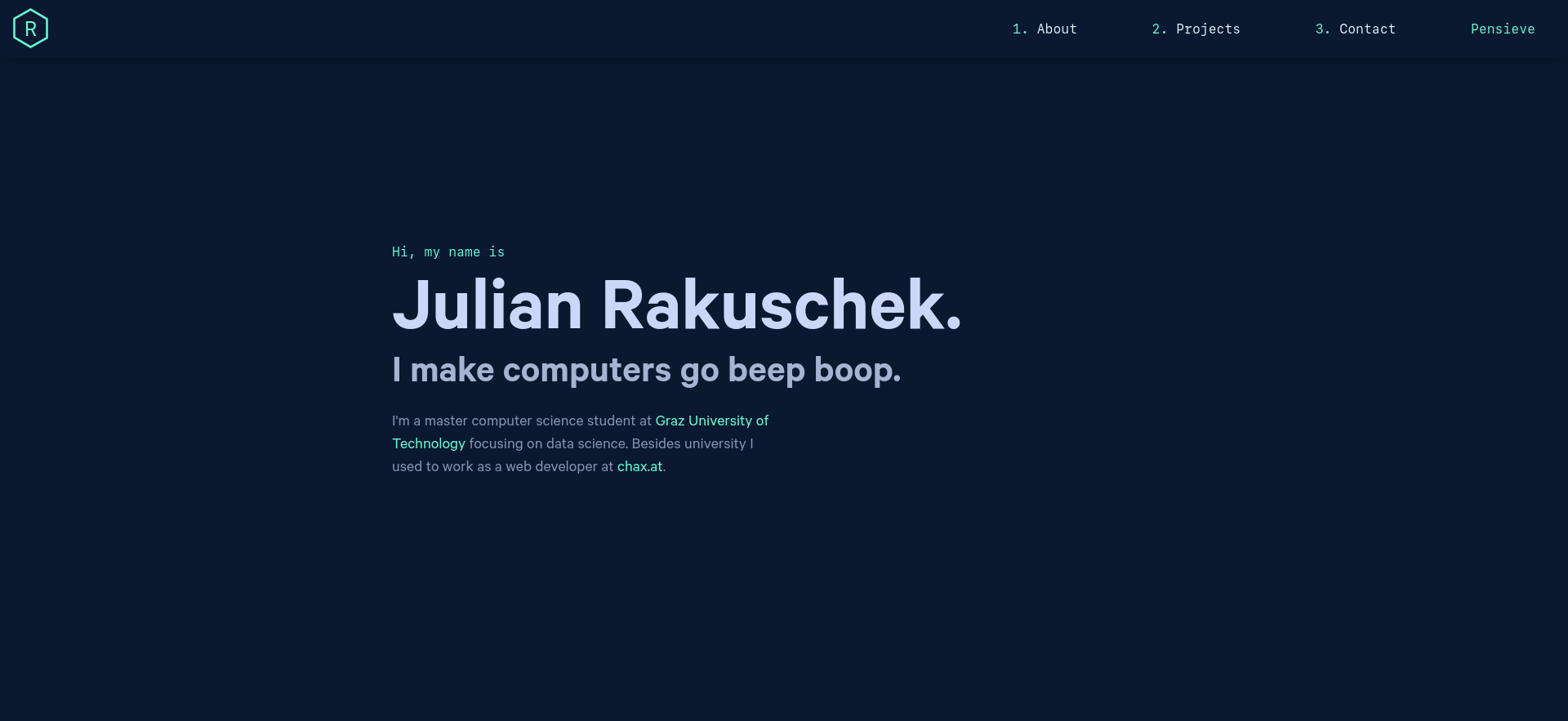
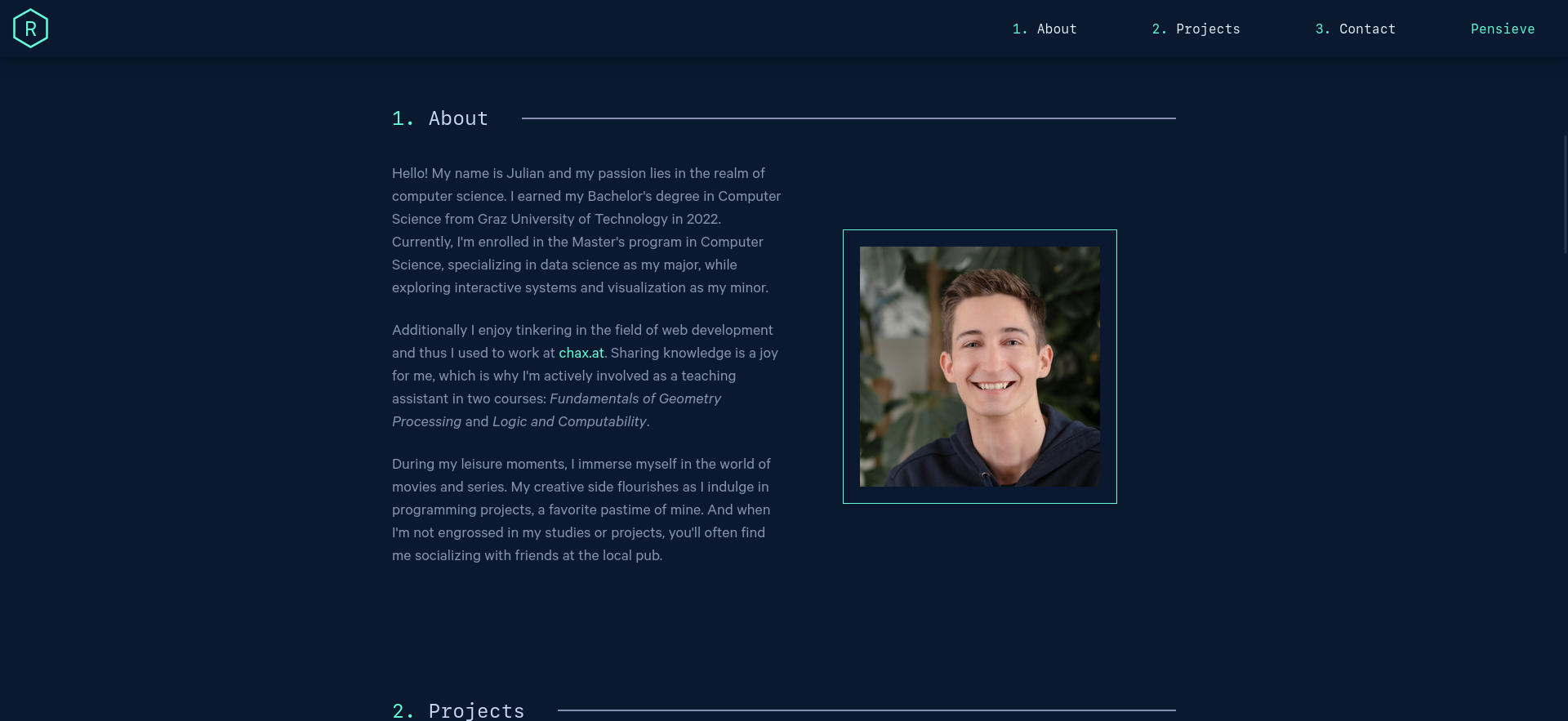
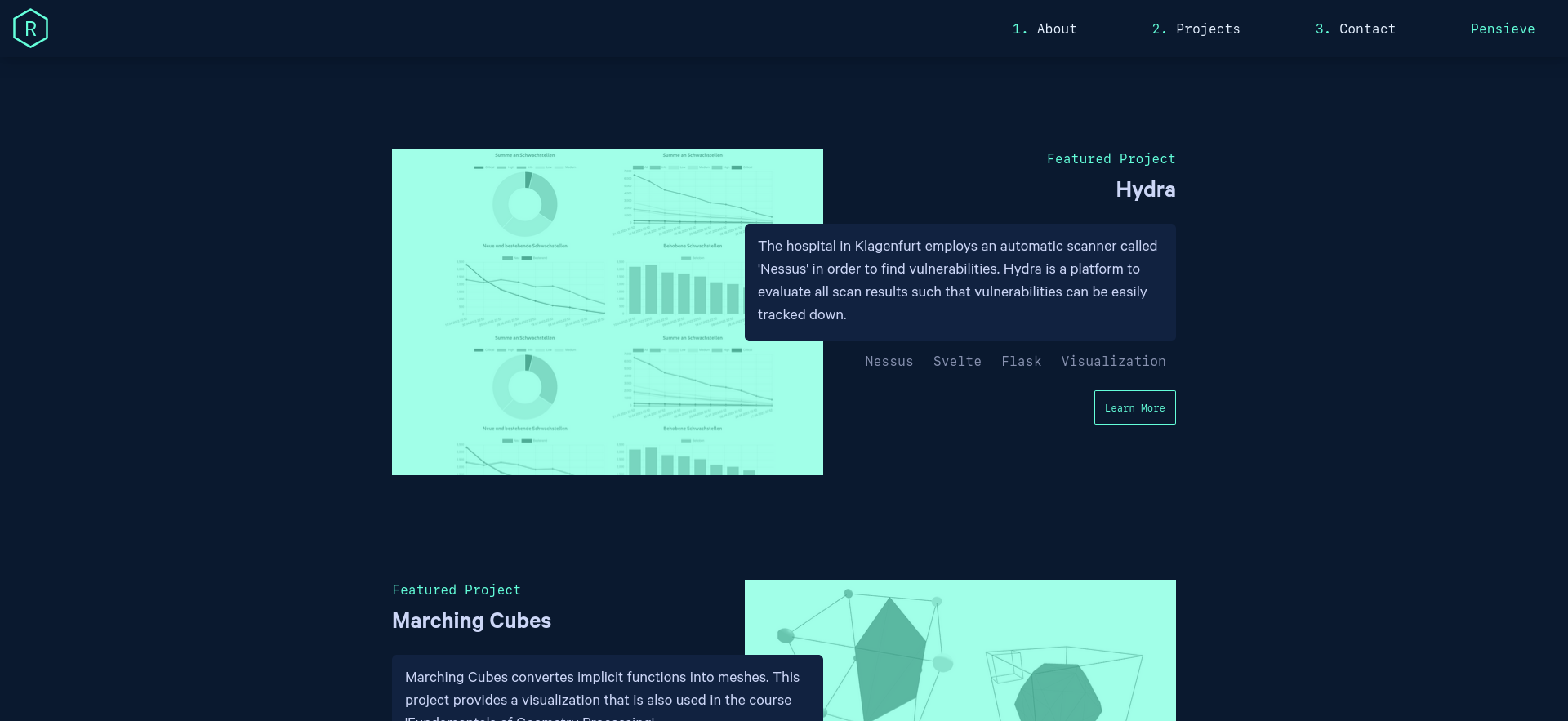
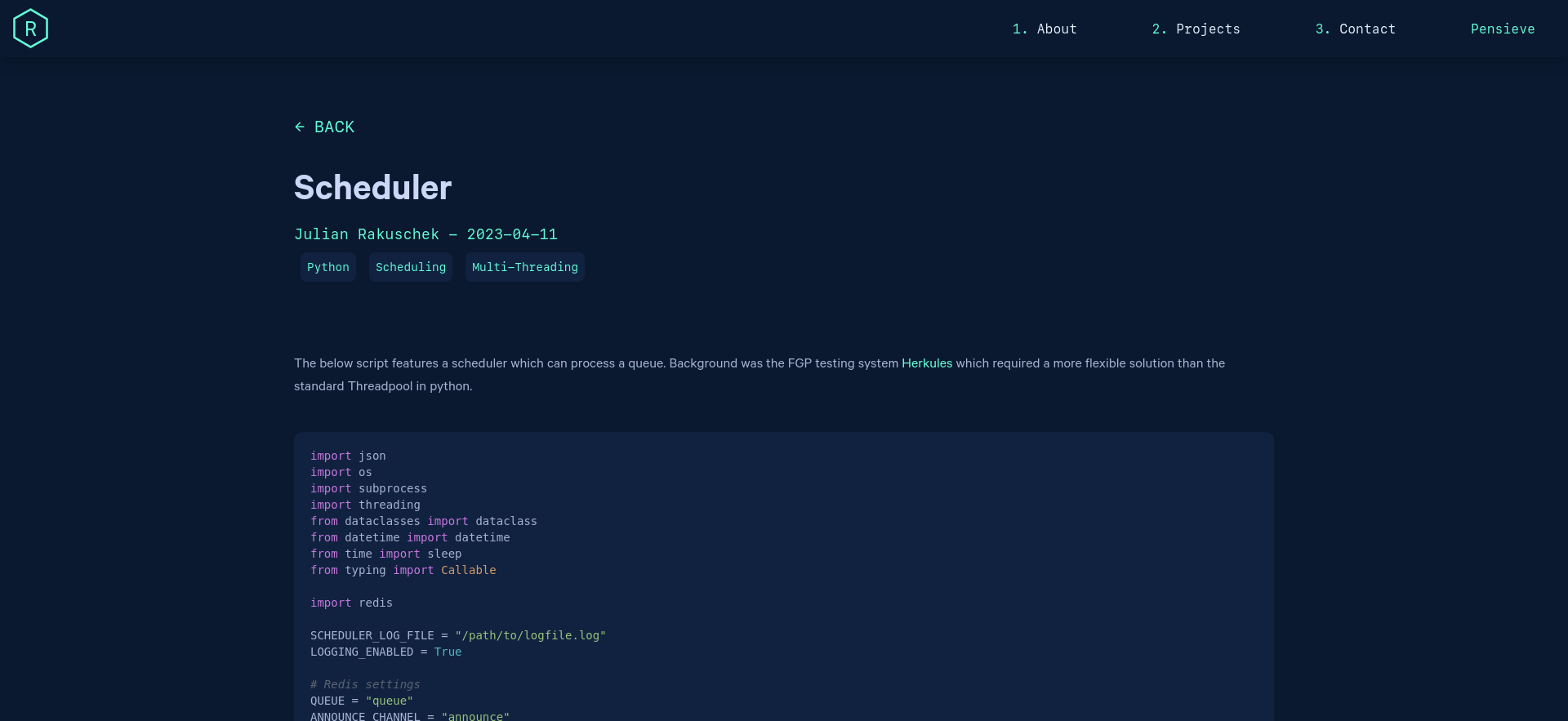
Screenshots of V3





Summary
The first version V1 was deployed in 2019. It used React and Django which was a complex architecture for a simple homepage. However, it featured a blog and a code snippet collection. Setting up V1 was painful since no docker setup was used.
V2 has been developed two years after V1 in 2021 and replaced React with Svelte for the sake of simplicity. Furthermore, it introduced a docker setup to make deployment easier. However, the design in V2 miserably failed.
V3 was finally developed in 2023 which again made drastic simplifications of the architecture. The backend has been replaced by SvelteKit and the database has been dropped entirely. All posts are now stored as markdown files on the disk which is sufficient for a small website. Finally, the design has received great improvements by getting some inspiration of Brittany Chiang's website.